28+ google maps react draw route
Im currently wondering how to place the route on a map. One way to do this would be to make a request to google directions API with the two points.

Sustainable Development Mind Map Template Google Docs Google Slides Apple Keynote Powerpoint Word Apple Pages Pdf Template Net Mind Map Template Mind Map Sustainable Development
First run npx to use create-react-app in a terminal window.

. React native maps can be integrated into Google maps into Android and iOS devices using map view and marker where Marker is used to set pins in particular locations using location icons. In part two of google maps alternatives series and in this tutorial you will learn. Fosco 28 Apr 2016.
How to enable Directions API. Renders directions obtained from the DirectionsService. Show activity on this post.
This would allow users to easily create maps using the Google MyMaps UI export them and import them into their Google-Maps-React project. From the list of APIs on the Dashboard look for Directions API. Create a new Flutter project from File New Flutter Project with your development IDE.
To measure distances and areas on Google Maps using on Desktop. But before start you have to enable your Google Map Direction API. This tutorial was verified with Node v1420 npm v6145 react v16131 and google-maps-react v206.
5- How to get step by step directions on maps 6-how can we find directions on a map. Step 1 Setting up a React Application For this tutorial you are going to use create-react-app for scaffolding a new React app. Add the plugin google_maps_webservice geolocator google_maps_flutter and flutter_polyline_points as a dependency in the pubspecyaml file.
Draw line between two custom elements on map. Hi is there a way to draw a route between two markers inside the map component. When I came across this Smashing Magazine post I tried to follow the steps to create my own map.
Open your map or create a map. This direction service requires the start and the endpoint of the route to be drawn. Is there a way to draw a route between two markers inside the map component.
Today were going to draw directions route on a map in React Native showcasing the path between two different locations. Click on the Measure distances and areas measuring tape. Pre-requisites 1 Android Studio installed on your PC Unix or Windows.
Click the Select a project button then select the same project you set up for the Maps JavaScript API and click Open. Create a new project from File New Flutter Project with your development IDE. It responds the direction resource which will be rendered on the map layer.
Finetype Ive since managed. KML is a layer file which is used when you export maps from the Google MyMaps UI. Const places latitude.
Right now my app is a bus locator where I have several vehicles being tracked by GPS so I auto-refresh the pins for buses to get update the coordinates. 4- Get the distance and duration for this travel. Please let me know if there is any possibility of this happening since my current project somewhat depends on it.
Flutter - Draw route on Google maps between markers. React-native-maps-directions Directions component for react-native-maps Draw a route between two coordinates powered by the Google Maps Directions API Installation Install react-native-maps-directions as a dependency using either Nodes npm npm install react-native-maps-directions Yarn yarn add react-native-maps-directions Basic Usage. Here we will first add our location on google map and then allow user to select two points.
23 Allow custom. Creating a Simple Interactive Map. To render a route Google Maps API provides Directions Service in case of react-google-maps library DirectionsRenderer component is available which is a wrapper around DirectionsRenderer class which in turn.
Navigate to and sign in to My Maps. Creating a new project 1. React Native maps library has more than 96445 weekly downloads.
1- Search for place using geocode. The post didnt link out to a repo of a fully-working example so I created this pared back version of my final project as a. The text was updated successfully but these errors were encountered.
Itsmichaeldiego sorry took me so long to see your comment and thanks for your suggestion. We assuming here you have a google map key with enabled google map API for Android and Ios. Create decoupled or integrate interactive web UIs MVC using JavaScript ReactAngularMeteor Ember jQuery Integrating Nodejs for building realtime applications Database Design Postgres mongodb Create Deploy maintain applications on aws gcp we are a real estate company want to use tech to manage projects and analyze the market and sales.
Were going to make use of react-native-maps which is a powerful library allowing us to draw polylines between multiple coordinates. 2- How to draw directions on a map. At eos vel soluta tempore voluptatem et non quos doloribus aut tempore voluptas earum eos id molestiae neque inventore quisquam officia quia soluta quibusdam id quis esse tempora voluptate ut quasi autem ut officiis assumenda qui aut et consectetur et assumenda unde soluta.
Statistics of React Native Map Integration. In this post we will develop an Android App to draw route on google maps namely Google Maps Draw Route. So let start it and see how we can draw the route on google map in a Flutter Application.
A marker will be added to those two points and a route will be drawn. 46 rating out of 5 of this library. This returns a path that you can then plot on the map using the polyline component devmanny commented on Jan 9 2017 edited yes you can make a request to google and get the points.
Creating a new Project 1. Add the API key to your app Build and run your app Understand the code Check your Android manifest Add a map This tutorial shows you how to add a Google map to your Android app and use polylines. Ive been programming in React at work and have used the Google Maps API in the past.
Google Map API provides Direction service to draw route between locations. Find local businesses view maps and get driving directions in Google Maps. 3 -Get driving directions from one location to another.

The Zombie Map Of The World Zombie Zombie Apocalypse Survival Zombie Apocalypse
Cyclemoco Page 2
Armored Hmmwvs Strykers Mrap Trucks Inadequate On The Non Linear Battlefield
Cyclemoco Page 2

Visualize Your Data With Hand Drawn Charts How To Draw Hands Data Style Chart
Why Are There Unnecessary Curves And Turns On Roads Why Doesn T A Road Always Make A Straight Line Between The Starting Point And The Destination Quora
Why Are There Unnecessary Curves And Turns On Roads Why Doesn T A Road Always Make A Straight Line Between The Starting Point And The Destination Quora
Why Are There Unnecessary Curves And Turns On Roads Why Doesn T A Road Always Make A Straight Line Between The Starting Point And The Destination Quora

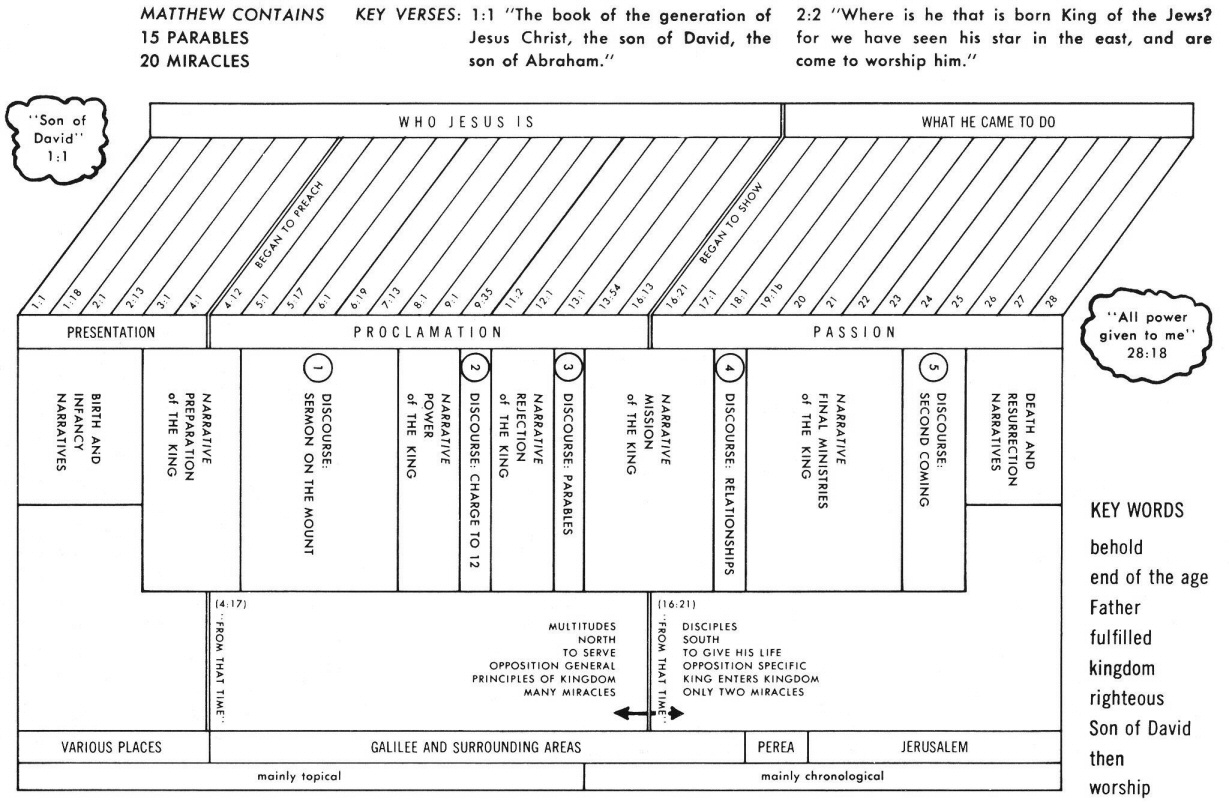
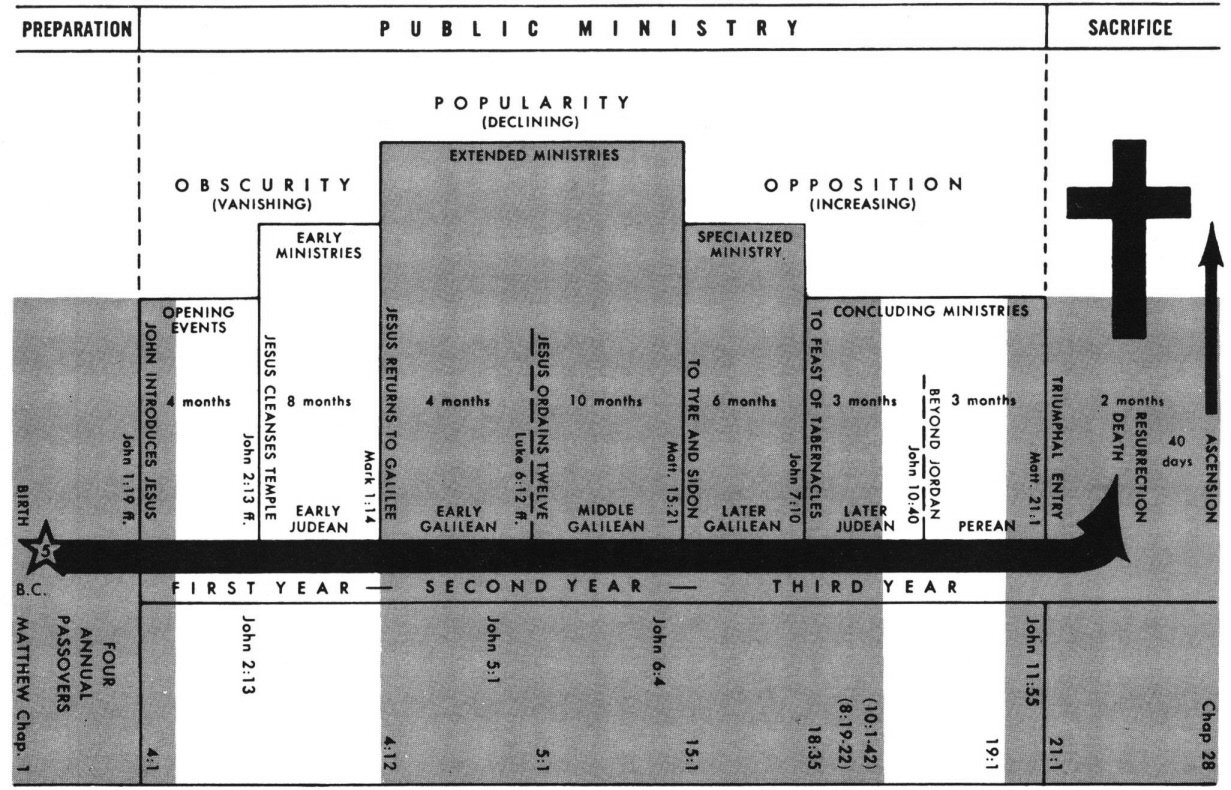
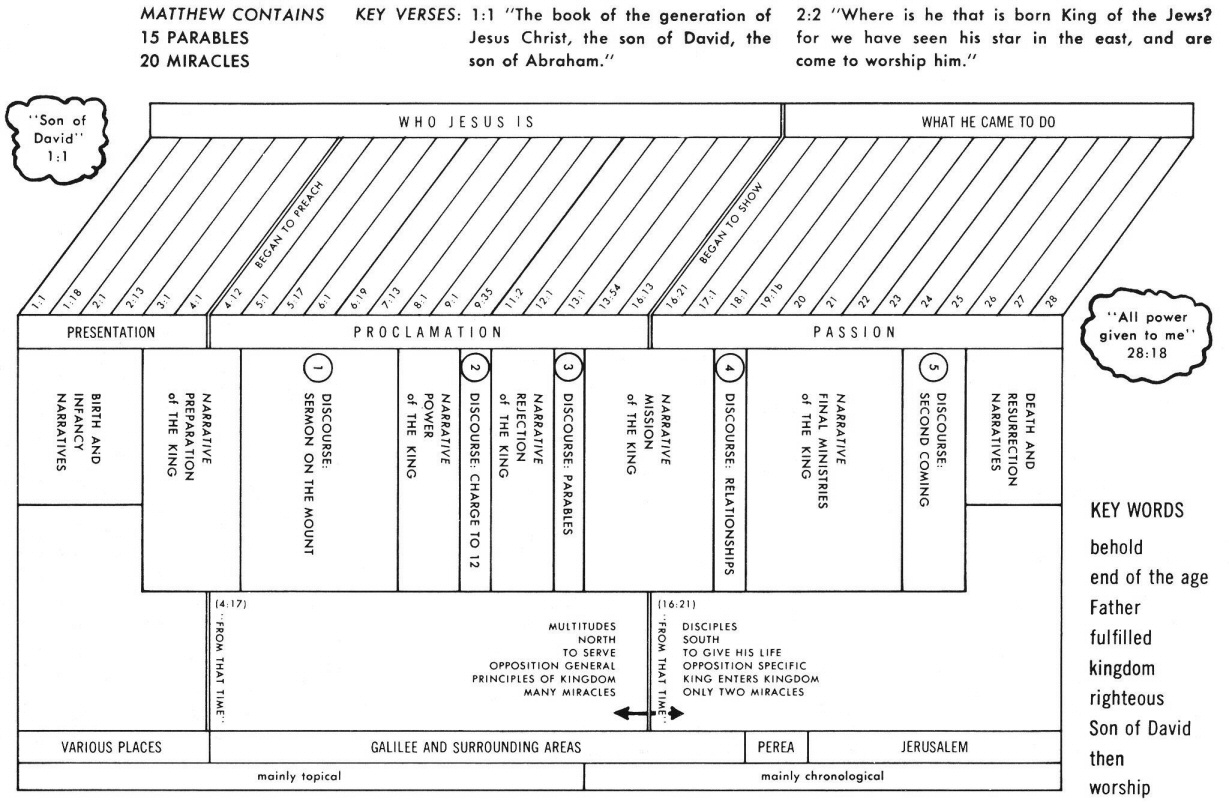
Matthew 3 Commentary Precept Austin

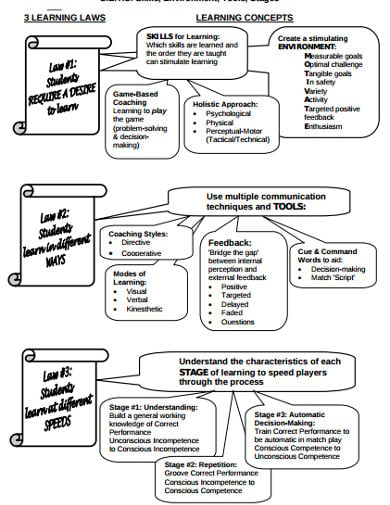
3 Mind Map Chart Templates Pdf Free Premium Templates

Matthew 3 Commentary Precept Austin
Why Are There Unnecessary Curves And Turns On Roads Why Doesn T A Road Always Make A Straight Line Between The Starting Point And The Destination Quora
Why Are There Unnecessary Curves And Turns On Roads Why Doesn T A Road Always Make A Straight Line Between The Starting Point And The Destination Quora

Is This Where The Real Gravity Falls Is The Google Maps Led Me Here Or To A Supposive Gravity Falls In Redmond Oregan That Is Not Gravity Falls Trip Gravity

No One Can Hide From Google Maps Hogwarts School Hogwarts Google Maps